VSCode, một app code cực nhẹ nhưng lại không có web server kèm theo. Điều này làm cho chúng ta khá là băn khoăn đối với những ai quen ấn F5 và không thấy có gì xảy ra vì đã quen khi code trên Visual Studio ấn F5 là browser hiện ra chạy web của mình. Hơn nữa, khi code giao diện web cũng khá là phiền khi phải refresh trang liên tục để xem thay đổi vừa ý chưa.
Nếu như trên Visual Studio bạn có thể cài plug in vào dễ dàng để tự động tải mới trang khi có thay đổi trong code (bạn tìm từ khóa gulp, live reload) thì khi dùng VSCode, bạn sẽ phải dùng Node.js
Cài Visual Studio Code và Node.js
Đầu tiên bạn tải về VSCode và Node.js rồi cài đặt như bình thường.
Để kiểm tra node.js đã được cài đặt đúng chưa, bạn mở cmd lên và gõ:
npm -v
Nếu bạn gặp lỗi thì hãy thử khởi động lại máy và kiểm tra xem npm và nodejs có trong biến PATH của máy chưa.
Kiểm tra biến PATH trong Windows
- Chuột phải My Computer
- Chọn Properties
- Chọn Advanced system settings
- Chọn tab Advanced
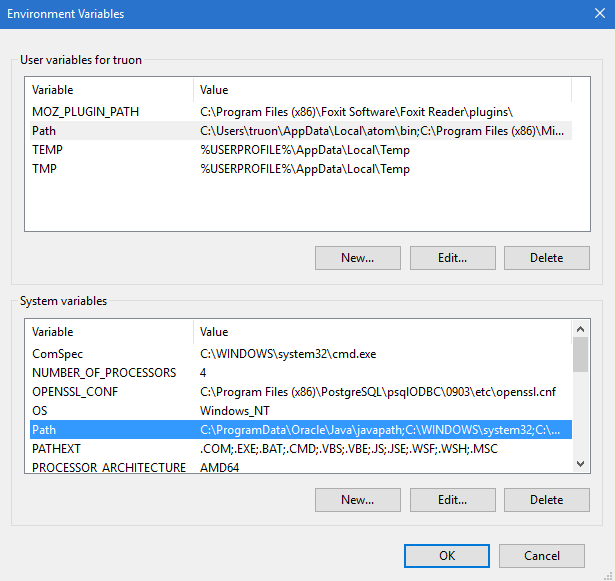
- Chọn Environment Variables
Bạn sẽ thấy có 2 biến Path, một là cho user (bảng ở trên) và một là cho toàn hệ thống – system wide (bảng ở dưới).
Ở bảng user bạn chọn Path và Edit. Bạn hãy xem có đoạn này không, không thì bạn thêm đoạn này vào đầu:
C:\Users\[username]\AppData\Roaming\npm;Cũng tương tự bạn làm ở bảng system wide
C:\Users\[username]\AppData\Roaming\npm;Tạo Project
Tạo thư mục tên là Demo. Sau đó bạn mở VSCode, File -> Open Folder, bạn trỏ tới folder Demo bạn đã tạo. Sau đó bạn gõ đoạn code sau và lưu lại thành file index.html lưu trong thư mục Demo.
<html> <body> Hello world! <br> This is an awesome site! </body> </html>
Cài web server
Web server bạn nên dùng live-server, web server này có thể chạy ở bất kì thư mục nào, phát hiện những thay đổi trong code và tự động tải lại trang web, khá tiện lợi.
Bạn mở cmd và gõ:
npm install -g live-server
Chạy live-server trong VSCode
Trong VSCode, click chuột phải file index.html, chọn Open in Command Prompt. Ở cửa sổ cmd, bạn gõ:
live-server
Live-server sẽ tự động mở trình duyệt mặc định và chạy cho tới khi bạn đóng cmd.

Live preview
Để kiểm tra việc tự động tải mới trang web khi code thay đổi, bạn thử thay đổi nội dung của file index.html . Ngay khi bạn ấn Save, trang web sẽ tự động tải mới.
Thay vì ấn phải Save thì VSCode có chức năng Auto Save.
Bạn vào File -> Auto Save để bật lên nhé.
Enjoy Coding! J
Nguyễn Mạnh Trường
Địa chỉ: Số nhà 25, đường Quỳnh Lân 2, Vĩnh Quỳnh, Thanh Trì, Hà Nội.